Lottie源自Airbnb開源, 各類前端的支援度不錯,
結論是 可以壓榨設計師用AE畫出很炫泡的動畫後直接放上去.
pubspec.yaml 檔案裡新增 dependencies
與 assets路徑(動畫的json檔放置路徑)
dependencies:
flutter:
sdk: flutter
lottie: ^1.1.0
equatable: ^2.0.3
assets:
- assets/
- assets/lottie/
新增assets與lottie資料夾
把設計師辛苦設計的json檔放到路徑底下
接下來封裝一層 Lottie widget 也可以直接用
這個Loading動畫可能不只一個地方會用到, 所以選擇封裝起來
import 'package:flutter/material.dart';
import 'package:lottie/lottie.dart';
class LoadingLottieView extends StatelessWidget {
const LoadingLottieView({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SizedBox(
//後面有用到Getx可以替換成
//height: Get.height,
//width: Get.width,
height: MediaQuery.of(context).size.height * 0.2,
width: MediaQuery.of(context).size.height * 0.2,
child: Transform.scale(
scale: 1.3,
child: Lottie.asset(
'assets/lottie/loadingrepeatWhite.json',
fit: BoxFit.fitHeight,
),
),
);
}
}
接著 實際使用在指定的頁面上
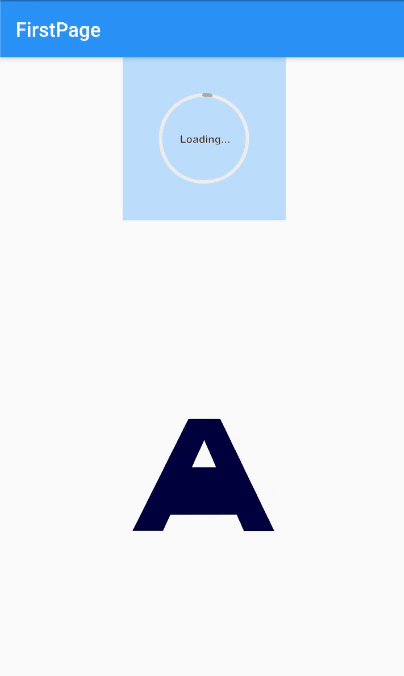
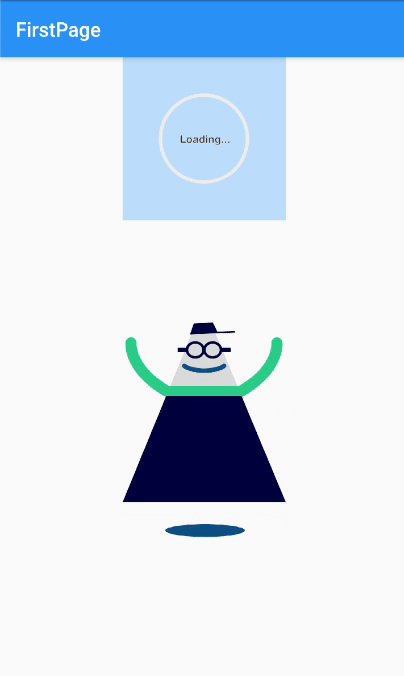
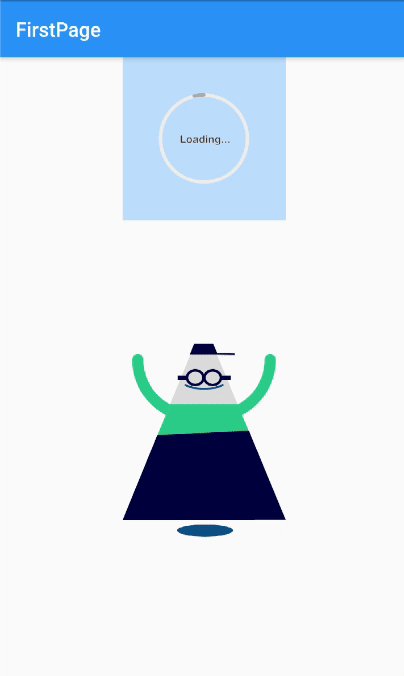
上半部的widget用剛剛封裝好的LoadingLottieView
下半部使用network url網路資源讀取, pub.dev裡的範例
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:it_home/component/loadingLottie.dart';
import 'package:it_home/pages/Lottie/LottiePageController.dart';
import 'package:lottie/lottie.dart';
class LottiePage extends GetView<LottiePageController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('LottiePage')),
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Center(
child: Container(
color: Colors.blue[100],
child: LoadingLottieView(),
),
),
Lottie.network(
'https://raw.githubusercontent.com/xvrh/lottie-flutter/master/example/assets/Mobilo/A.json',
controller: controller.animationController,
),
],
),
),
);
}
}
在此有使用到GetxController, 將Lottie的動畫控制用AnimationController處理
import 'package:flutter/animation.dart';
import 'package:get/get.dart';
class LottiePageController extends GetxController
with SingleGetTickerProviderMixin {
late AnimationController animationController;
@override
void onInit() {
animationController = AnimationController(
duration: const Duration(milliseconds: 1500), vsync: this);
//只播放一次
animationController.forward();
//重複播放,reverse = true 跑完會倒著回放
animationController.repeat(reverse: true);
super.onInit();
}
}
可以使用設計師用AE設計好 輸出的json檔
也可用放在網路上的資源(pub.dev範例)
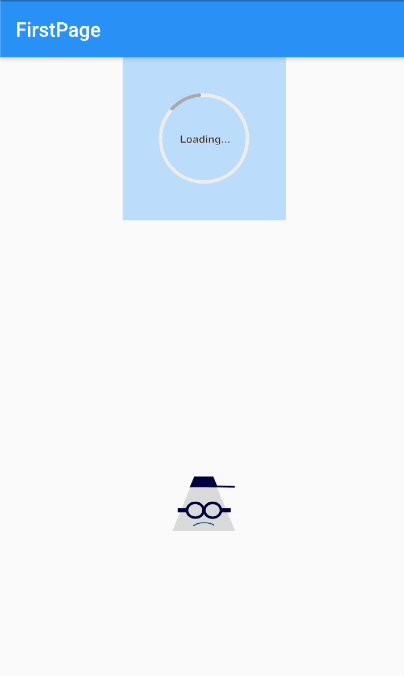
實際畫面
下一篇將為大家介紹 carousel_slider
